gestalt.sh/ift
- 264 words
- 2 minutes to read

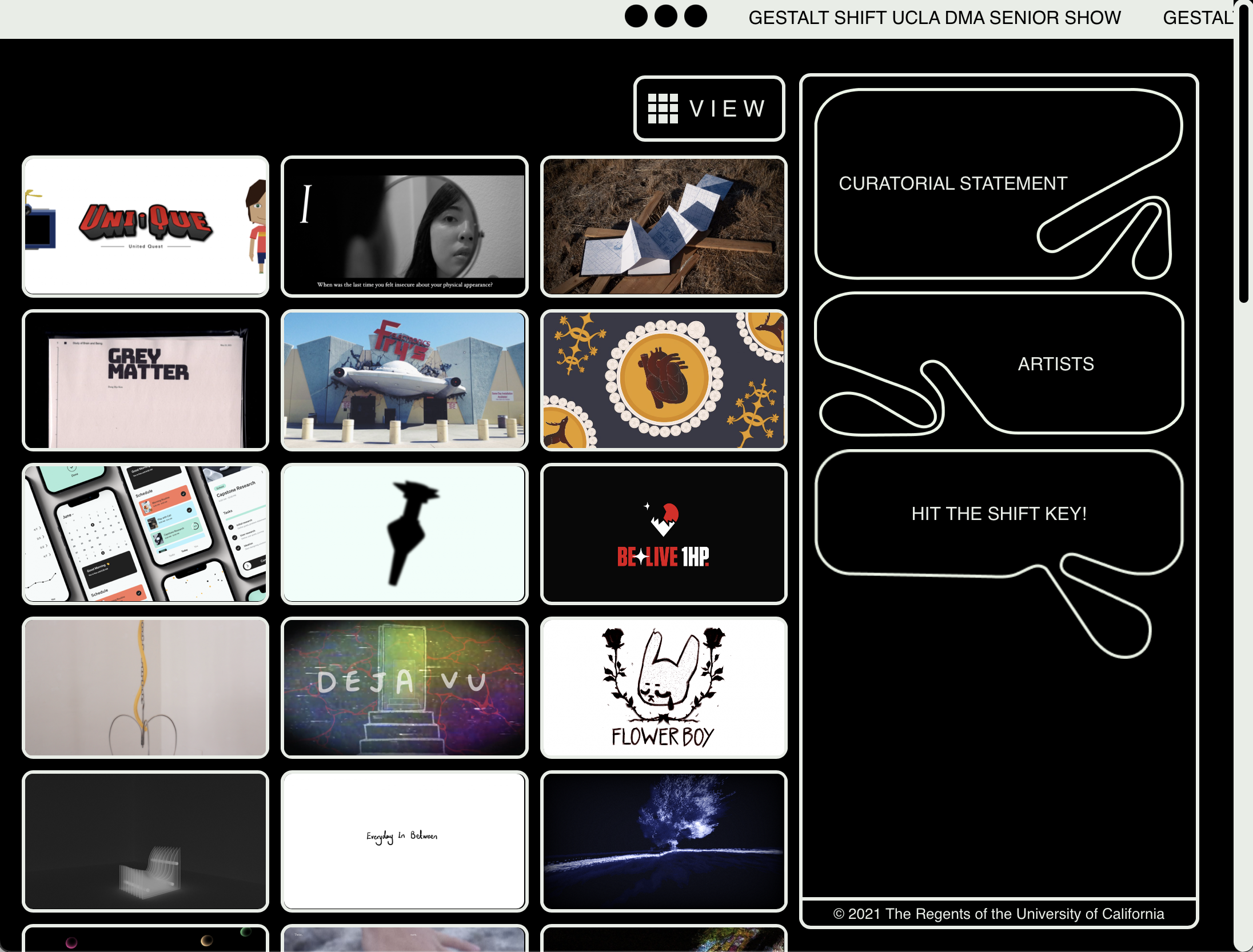
The 2021 UCLA Design | Media Arts Senior Exhibition took place online, at a website collaboratively designed & developed by the graduating class.
Design & Leadership Roles
My role in this project adapted over the course of the academic quarter. I originally self-selected into a development role, but ended up contributing mostly in design and project management.
For context: traditionally, the graduating class is divided into three sections, each one led by a separate professor who assists the students in developing their senior thesis as well and helps produce the exhibition. In 2021, we did not have access to the physical EDA gallery space at UCLA nor classrooms to meet in. The meetings took place on Discord, a platform to which many were still only getting used to.
I took initiative to ensure that all the exhibition subcommittee members regularly met for discussions, and to facilitate reasonable production deadlines.
Design Process
For a class full of graduating students fatigued from remote instruction, designing the exhibition website around a visual riff on the Zoom screen was a decision made from a place of catharsis.
Production Process
See the collaborative Figma file here.
Development
The website (possibly still available at gestalt.sh ) was developed using Wordpress and a custom Twig theme by Chandler McWilliams and Wiley Wiggins. I was not directly involved in the development process due to time constraints, but I was able to deploy some last-minute front-end changes via a pull request.